|

|
設(shè)計營銷 |
為了讓用戶買買買,小紅書做對了哪些事?
在網(wǎng)絡(luò)購物發(fā)達的互聯(lián)網(wǎng)時代,大部分年輕人(包括小摹)在購買商品前都會在各種平臺上找測評貼,其中小紅書就是代表平臺之一。
小紅書入駐了許多博主,從明星到素人,他們經(jīng)常發(fā)布筆記幫大家種草或者拔草,UGC+電商的模式也實現(xiàn)了完美的購物流程閉環(huán),使得小紅書擁有了一大批忠誠用戶(小紅薯)。那么為了讓用戶買買買,小紅書都做對了哪些事情呢?
本篇文章將從小紅書App的界面設(shè)計和交互設(shè)計進行分析。
一、小紅書至簡的界面設(shè)計
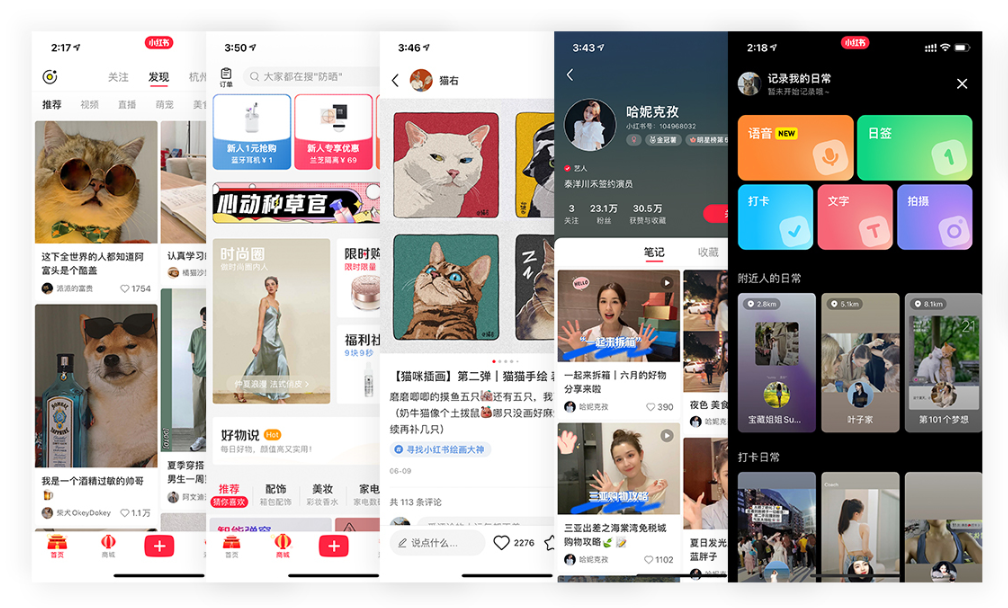
『色調(diào)』
小紅書色調(diào)以紅色為主,與其名稱呼應(yīng),同時紅色受到年輕女性歡迎,與用戶的產(chǎn)品形象相吻合。

該設(shè)計還采用了女性喜愛的可愛清新風(fēng)格。

小紅書為其垂直官方帳號(穿搭薯、娛樂薯、校園薯等)也設(shè)計了可愛的卡通人物形象,為用戶打造了小紅薯表情包。

『界面』
小紅書與其它同類的競品風(fēng)格不太類似,其界面給人簡潔而又清晰的印象。這種簡潔和清晰源自對于功能設(shè)置上的克制。在Feed流上,為用戶提供最佳的信息閱讀體驗。

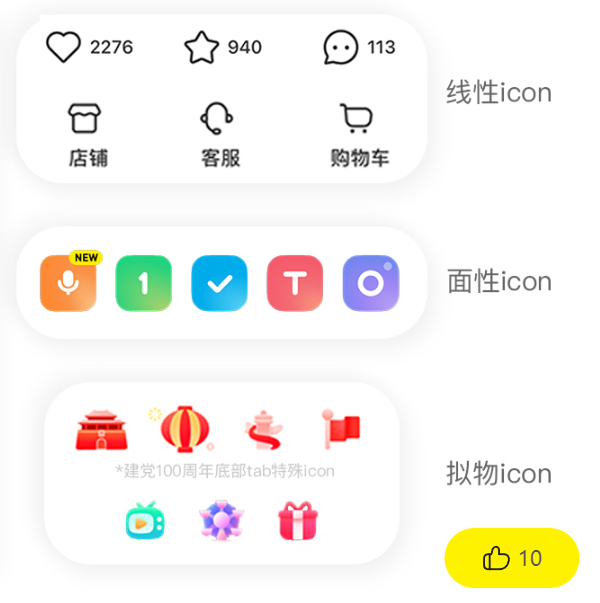
『Icon』
小紅書在一些內(nèi)容豐富的頁面,icon一般為線性,降低視覺感;面性的icon則會出現(xiàn)在比較醒目的地方,提醒用戶點擊;擬物風(fēng)格的icon一般為禮物圖標(biāo)等。

二、交互設(shè)計,如何做到簡單?
小紅書的整體界面比較簡潔,使用起來很簡單。首頁只有三大功能模塊,用戶操作路徑清晰。底部導(dǎo)航條之間分類明確,互不干擾,常用功能都能很快找到,不常用功能放在側(cè)邊欄中,節(jié)省了頁面空間。
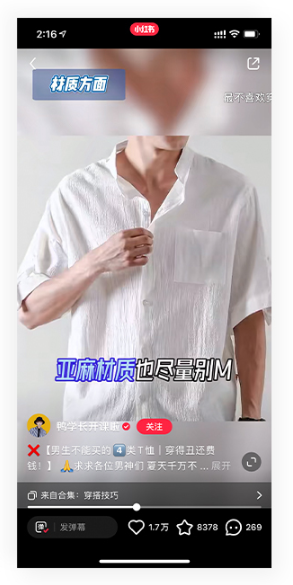
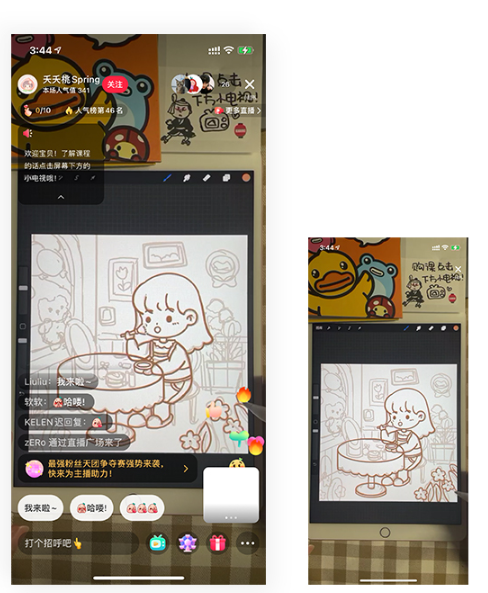
小紅書的3種內(nèi)容方式
圖文:圖文筆記的瀏覽界面就是圖片與文字分開的形式,圖片左右滑動瀏覽,一般用戶會增加標(biāo)簽輔助說明。文字也只能利用圖形來增加可看性。此外在文章內(nèi)還可以增加商品鏈接,直接引導(dǎo)轉(zhuǎn)化。

視頻:短視頻的瀏覽界面與抖音非常類似了,文字說明的內(nèi)容超過一定字?jǐn)?shù)會折疊。當(dāng)然也有一些短視頻沒有的功能彈幕。右上角有分享功能,點贊、收藏和評論則在左下角。

直播:小紅書直播內(nèi)容主要是以互動為主,不同于其他的直播模式,而是以主播分享體驗向用戶推薦商品,這樣的方式更能提高用戶對商品質(zhì)量的信任程度。直播過程中用戶可以右滑進入簡潔模式,這樣直播的彈幕以及禮物點贊特效則會隱藏。

三、小紅書的購物方式
小紅書電商體量沒有淘寶大,商城首頁很干凈使各個活動入口更加清晰,使用卡片的布局形式展示,可以有效的與輪播廣告相區(qū)分。小紅書在商品界面設(shè)計上更加清新、層次分明,讓用戶能明確操作流程。

購物模塊與筆記社區(qū)有著非常巧妙的聯(lián)系,在添加筆記時,小紅書也鼓勵用戶關(guān)聯(lián)商品訂單,如果關(guān)聯(lián),商品購買鏈接就會顯示在筆記中,不僅縮短了用戶查找時間,也直接進行了流量引導(dǎo)轉(zhuǎn)化。

| 上一篇:網(wǎng)站詳情頁這樣做,想不賣貨都難 |
| 下一篇:網(wǎng)站設(shè)計想要配色醒目明快?快來欣賞以下案例 |
友情鏈接: 陜西軒朗律師事務(wù)所 西安網(wǎng)站制作案例 西安高端網(wǎng)站建設(shè) 西安網(wǎng)站建設(shè)-泰博 西安網(wǎng)站建設(shè)
|
Copyright(C)www.fzsmwl.com All Rights Reserved 西安觀止軟件科技有限公司 地址:西安市雁塔區(qū)東儀路銘城16號 電話:029-88248475 郵箱:shenduorg@qq.com 陜ICP備11009317號 .png) 陜公網(wǎng)安備61019402000158 陜公網(wǎng)安備61019402000158
|

|

|


